Your web developer resume should demonstrate your programming qualifications and knowledge of scripting languages and web services. Also, showcase your ability to effectively cross-collaborate with diverse teams since this role often requires projects with user experience (UX) and user interface (UI) teams. Level up your resume with this guidance for creating a compelling portrait of your experience.
Key takeaways:
- Emphasize specializations: Quickly highlight your web development specialties, such as JavaScript, back-end development, UX design, and application development.
- Detail quantifiable achievements: Use specific numbers and outcomes to illustrate your impact in previous web developer roles, such as collaborating with a UX team, facilitating an optimal user experience, and increasing session times.
- Use keywords for Applicant Tracking Systems: Include relevant web developer skills and keywords from the job posting in your resume to ensure it passes through Applicant Tracking Systems (ATS) and reaches hiring managers.
Most Popular Web Developer Resumes
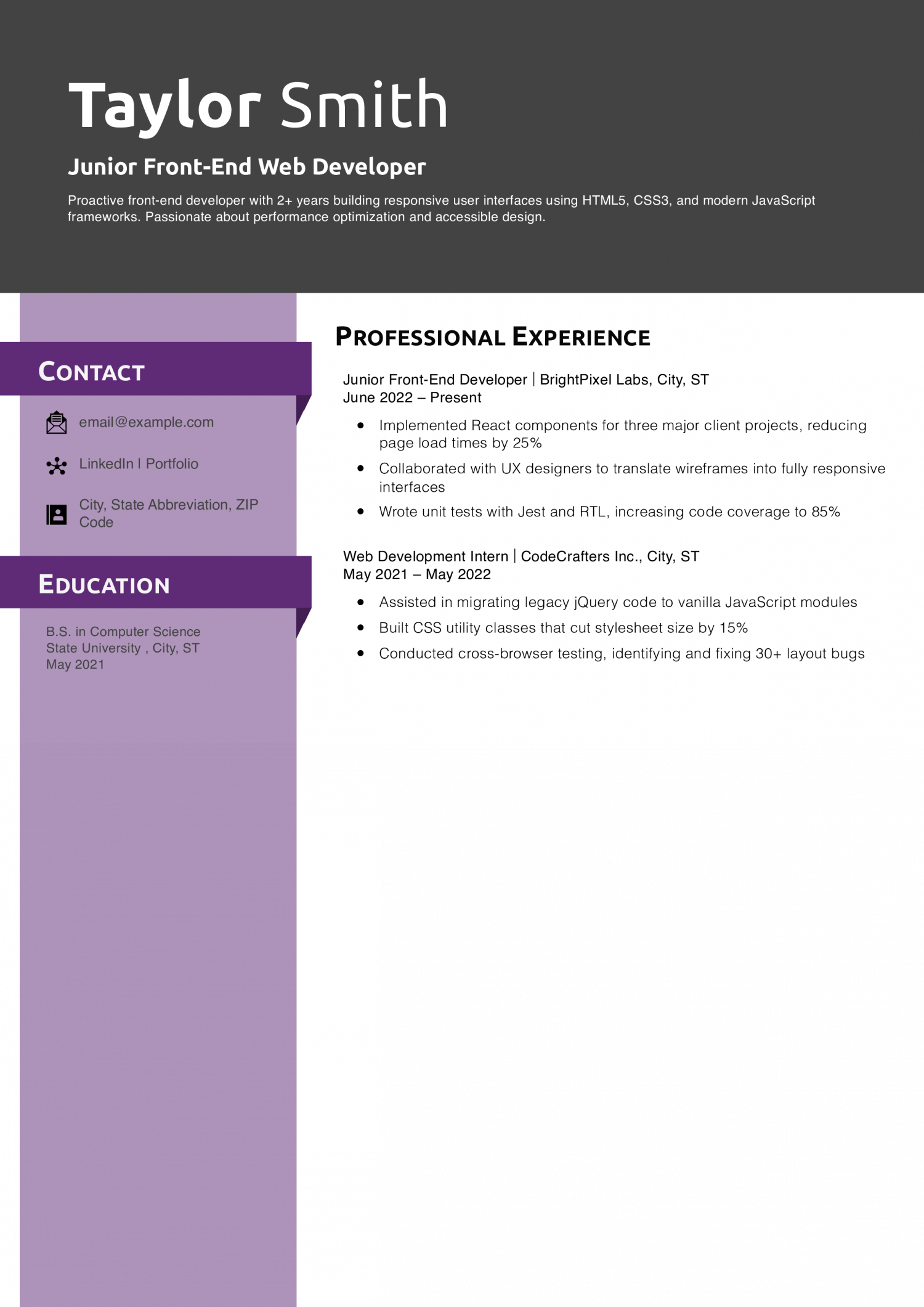
Junior Front-End Web Developer Resume Example

Why This Resume Is a Great Example
Taylor’s resume quantifies performance gains, from reducing load times to boosting test coverage, showing real impact on user experience.
Key Tips
Emphasize measurable front-end improvements like “reducing page load times by 25%.” For more on structuring your resume, check out Best Resume Formats.
Junior Web Developer Resume Example

Why This Resume Is a Great Example
Alex clearly links front-end work, like Vue apps and bundle optimizations, to real business outcomes, demonstrating value beyond code.
Key Tips
Highlight efficiency gains such as “reducing bundle size by 20%.” For tips on showcasing your skills, see Skills to Put on Resume.
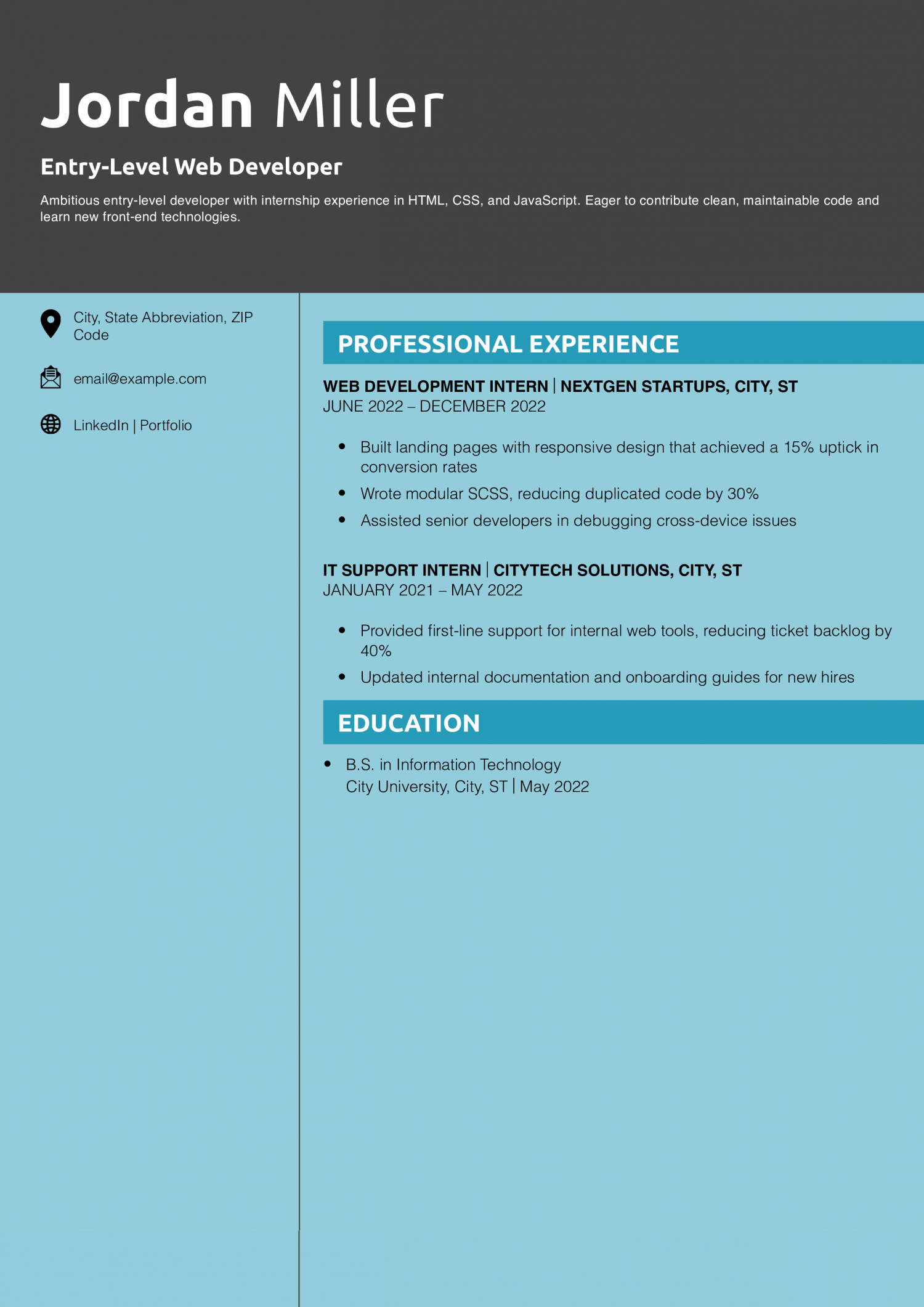
Entry-Level Web Developer Resume Example

Why This Resume Is a Great Example
Jordan demonstrates early front-end results, like conversion lifts, alongside supportive IT work, showing both technical and collaborative strengths.
Key Tips
Quantify user-facing improvements such as “boosting conversion rates by 15%.” For advice on writing an entry-level resume, check out How to Write a Resume With No Experience.
Freelance Web Developer Resume Example

Why This Resume Is a Great Example
Morgan pairs technical achievements like speed improvements with strong project management, showing both coding and client-facing skills.
Key Tips
Include client-impact metrics such as “increasing page-speed scores by 35%.” For guidance on freelancing, see What to Put on a Resume.
Full-Stack Web Developer Resume Example

Why This Resume Is a Great Example
Casey showcases full-stack wins from uptime to query improvements, highlighting an ability to deliver both backend resilience and frontend speed.
Key Tips
Feature end-to-end metrics like “maintaining 99.9% uptime.” For full-stack best practices, check the Server Job Description for Resume.
Java Web Developer Resume Example

Why This Resume Is a Great Example
Jamie’s resume highlights back-end performance gains — like 30% faster responses — and strong testing practices, demonstrating robust Java expertise.
Key Tips
Emphasize performance metrics such as “reducing page-response times by 30%.” For help crafting objectives, see Resume Objective Examples.
PHP Web Developer Resume Example

Why This Resume Is a Great Example
Cameron quantifies both scalability (50k requests/day) and security wins (0 incidents), underscoring proficiency in PHP frameworks and best practices.
Key Tips
Showcase both performance and security achievements like “0 security incidents.” For more on skill presentation, see Skills to Put on a Resume.
Python Web Developer Resume Example

Why This Resume Is a Great Example
Drew’s resume spotlights real-world back-end improvements, like halving response times and scaling to 100k+ calls, demonstrating strong Python development skills.
Key Tips
Quantify backend optimizations such as “improving front-end responsiveness by 50%.” For guidance on detailing responsibilities, see Career Advice: Resume Job Description.
Senior Web Developer Resume Example

Why This Resume Is a Great Example
Riley combines architectural achievements, like 99.99% uptime, and leadership metrics, such as 40% fewer bugs, showing both technical depth and team impact.
Key Tips
Highlight leadership outcomes like “reducing bug count by 40%.” For help showing graduation years appropriately, see How to Mention Year of Graduation in a Resume.
Web API Developer Resume Example

Why This Resume Is a Great Example
Pat emphasizes API scale (1M+ requests/day) and security (0 breaches), showcasing expertise critical to reliable back-end development.
Key Tips
Quantify operational improvements like “decreasing incident response time by 60%.” For ideas on job titles, see Job Title Examples for Your Resume.
Front End Web Developer Resume Example

Why This Resume Is a Great Example
Jordan showcases both design fidelity (“100% design fidelity”) and performance improvements (“35% smaller bundles”), underlining strong front-end expertise.
Key Tips
Point out front-end performance wins like “reducing bundle size by 35%.” For more on structuring your resume, see Best Resume Formats.
Web Developer With No Experience Resume Example

Why This Resume Is a Great Example
Morgan highlights early performance gains, like “25% faster load times,” and real-world WordPress customizations, demonstrating hands-on readiness.
Key Tips
Emphasize junior-level wins such as “boosting engagement by 15%.” For advice on entry-level resumes, see How to Write a Resume with No Experience.
Computer Science Graduate Resume Example

Why This Resume Is a Great Example
Casey quantifies productivity gains — “40% faster report creation” — and strong test coverage, showing both front-end and back-end potential.
Key Tips
Highlight internship impact like “reducing manual tasks by 40%.” For student-focused formatting tips, see How a Resume Should Look for a College Student.
Contract Web Developer Resume Example

Why This Resume Is a Great Example
Alex’s freelance resume quantifies client business growth, like “60% more inquiries,” demonstrating ROI-focused web solutions.
Key Tips
Showcase revenue-impact metrics such as “increasing sales by 45%.” For guidance on freelance titles, see Job Title Examples for Your Resume.
Mid-Level Full Stack Web Developer Resume Example

Why This Resume Is a Great Example
Taylor demonstrates both scale (“200k+ users”) and reliability (“80% fewer release errors”), underscoring full-stack leadership.
Key Tips
Include user-scale metrics like “200k+ monthly users.” For more on full-stack roles, see What to Put on a Resume.
Mid-Level Java Web Developer Resume Example

Why This Resume Is a Great Example
Riley quantifies both performance gains (“40% faster queries”) and reliability metrics (“99.9% uptime”), clearly demonstrating back-end expertise.
Key Tips
Highlight concrete latency improvements to show your optimization skills. For more guidance on technical resumes, see Hard Skills for a Resume.
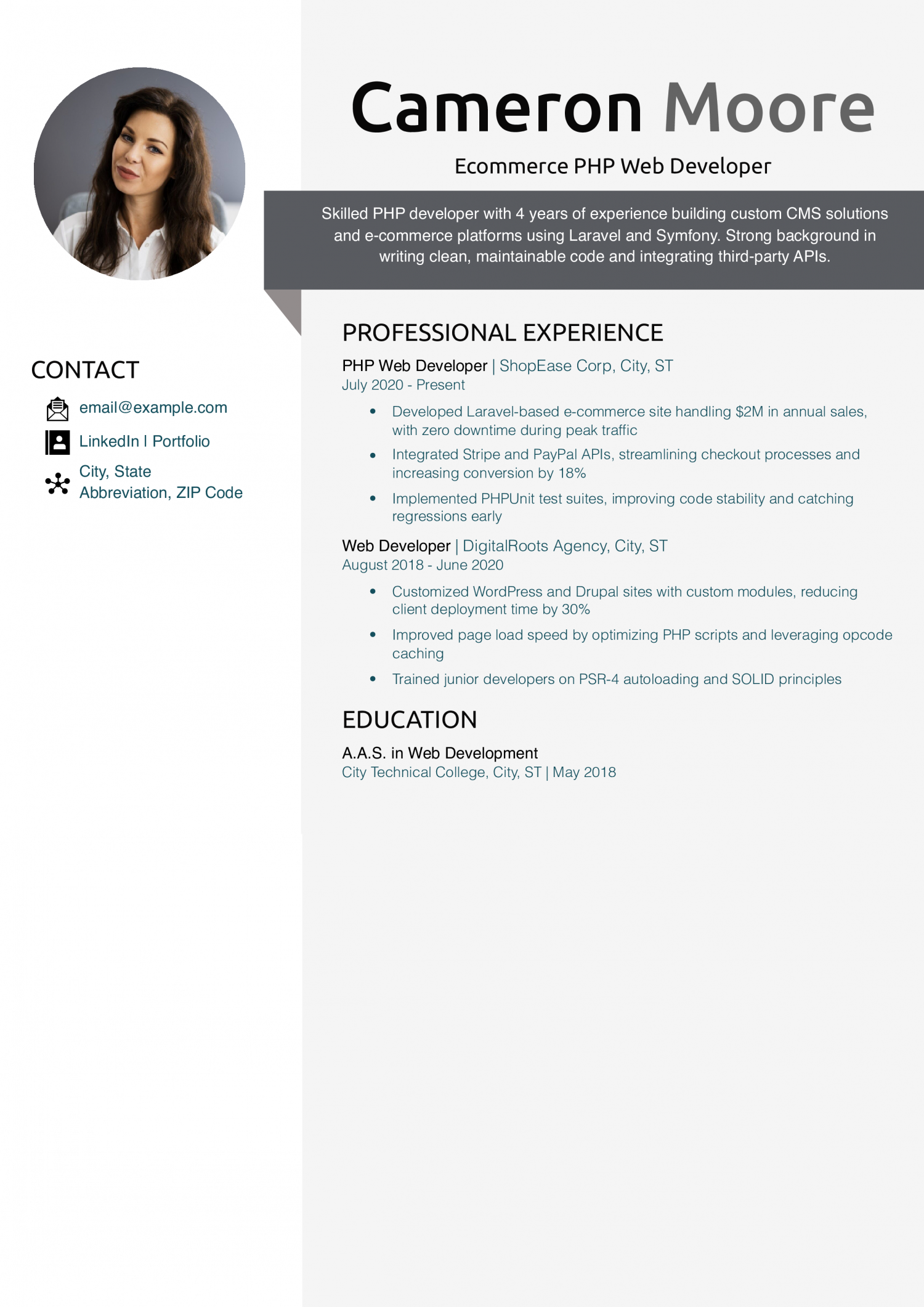
Ecommerce PHP Web Developer Resume Example

Why This Resume Is a Great Example
Cameron highlights direct business impact — “18% higher conversions” and “$2M in annual sales” — underscoring practical e-commerce expertise.
Key Tips
Call out revenue or conversion lifts to illustrate your value. For more on presenting project results, see Resume Keywords.
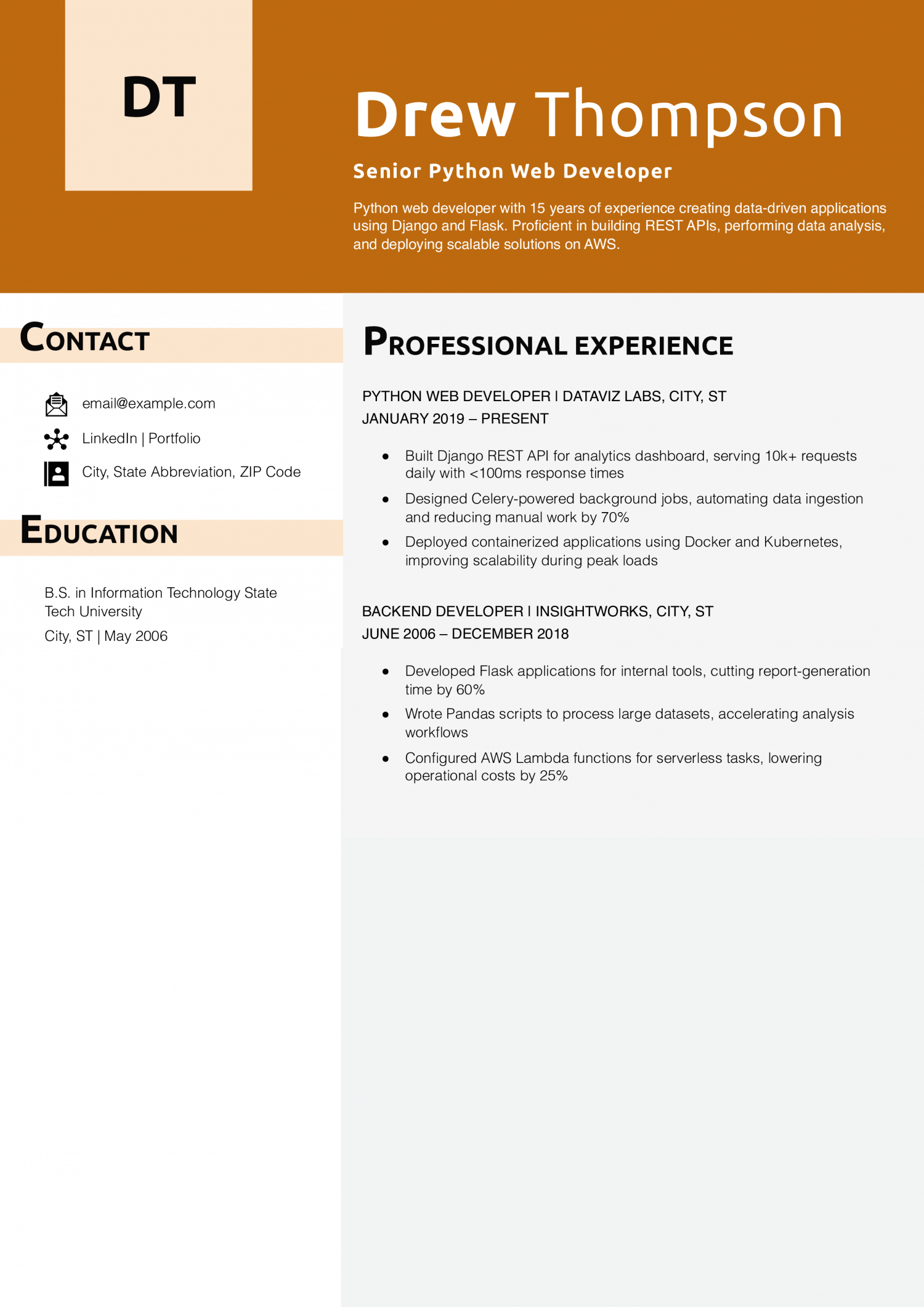
Senior Python Web Developer Resume Example

Why This Resume Is a Great Example
Drew demonstrates both efficiency gains (“70% less manual work”) and high performance (“<100ms responses”), showcasing strong Python and DevOps skills.
Key Tips
Highlight automation results to emphasize efficiency. For advice on listing technical projects, see Technical Skills in an IT Resume.
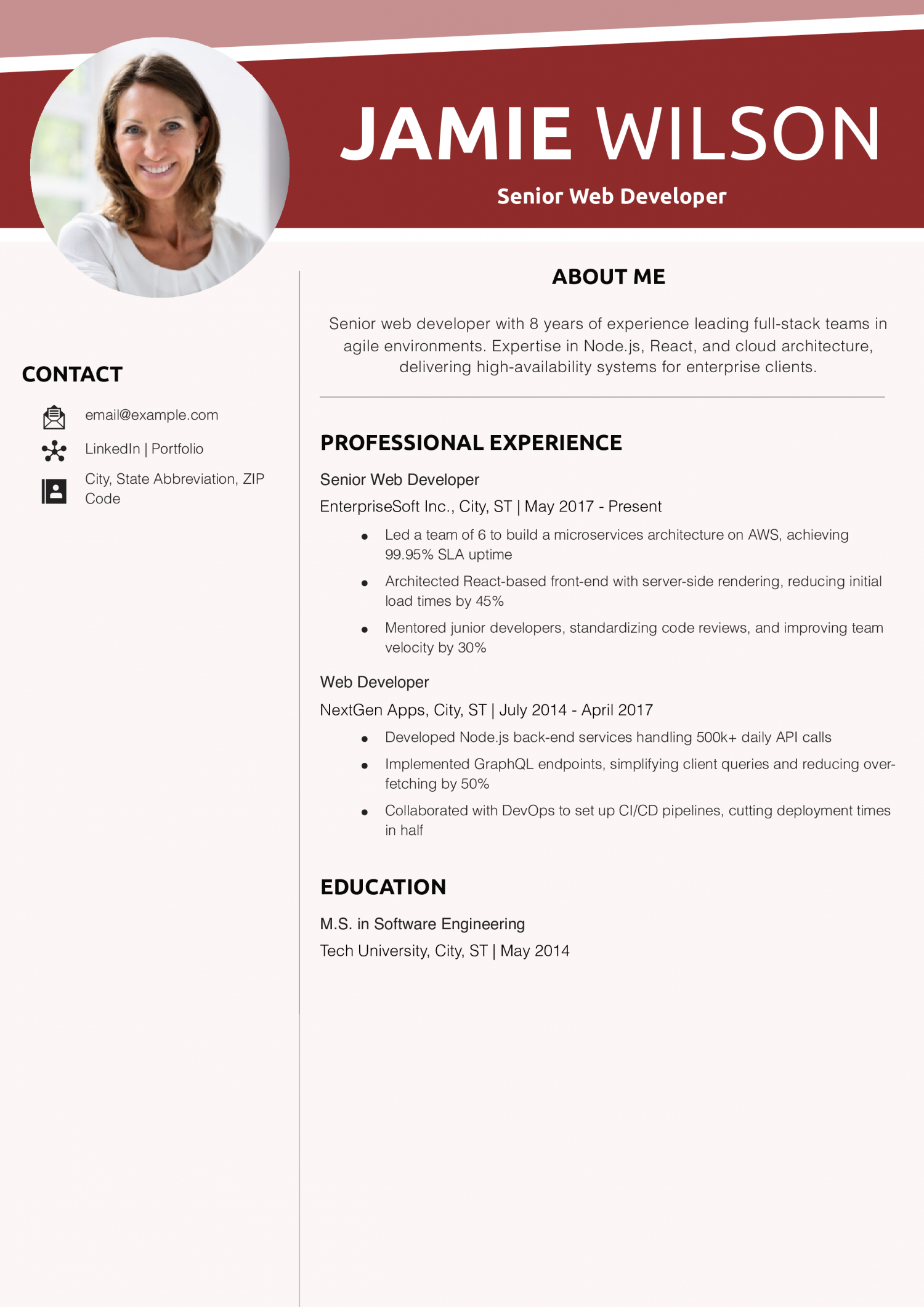
Senior Web Developer Resume Example

Why This Resume Is a Great Example
Jamie quantifies both system-level reliability (“99.95% uptime”) and team performance improvements (“30% faster velocity”), illustrating leadership at scale.
Key Tips
Use team and system metrics to showcase leadership. For guidance on senior-level resumes, see Leadership Skills for Resumes with Examples.
Junior Web API Developer Resume Example

Why This Resume Is a Great Example
Pat emphasizes both financial-scale impact (“$10M+ transactions”) and security enhancements (“90% fewer incidents”), showcasing API domain expertise.
Key Tips
Quantify security and onboarding improvements to illustrate API governance skills. For more on API roles, see What to Put on a Resume.
Web Developer Text-Only Resume Examples and Templates
How To Write a Web Developer Resume Example
Using a resume template can help you write an effective web developer resume. Your resume should include these sections:
- Contact information
- Profile
- Key skills
- Professional experience
- Education and certifications
1. Share your contact information
Provide your full name, phone number, email address, and a link to your online professional profile. Ensure your contact information is current so potential employers can contact you for an interview.
Example
Example:
Aaron Singh | (123) 456-7890 | [email protected] | LinkedIn | Portfolio
2. Create a compelling profile summarizing your web developer qualifications
In a few concise sentences, summarize your professional background, relevant skills, and experience as a web developer. Your profile should make a strong case for your success in the technology sector and value as a team member. Emphasize strengths and integrate keywords from the job description to show you’re a good match for the position.
Senior-Level Profile Example
Senior-level web developer with extensive experience managing complex projects and innovating systems for global technology giants such as Microsoft and Apple. Deep computer science technical knowledge, graphic design training, and expertise in Javascript, Cascading Style Sheets (CSS), HTML, and responsive/adaptive design.
Entry-Level Profile Example
Innovative web developer skilled in coding, testing, troubleshooting, and performance monitoring with hands-on experience from internships at industry-leading technology companies such as Google and IBM. Focused on driving projects using HTML/CSS, JavaScript, and server-side CSS.
3. Write a success-driven professional experience section
To create an effective professional experience section, clearly outline your career trajectory as a web developer. Start with your most recent position first and work backward, sharing skills such as specific programming languages, server management, responsive graphic design, and technical project management. Also include credentials like Certified Mobile Application Developer (CMAD). Include key details that align with the job you’re pursuing. Use numbers to measure and give value to your duties and accomplishments.
Senior-Level Professional Experience Example
Senior Web Developer | April 2018 – present
Apple Inc. | Cupertino, CA
- Lead a team of 12 junior developers to boost performance by 18% and productivity by 25% by delivering mentoring and coaching sessions
- Integrate diverse web technologies and optimize system decisions to meet project requirements, coming in under clients’ budgets 15% of the time
- Manage three large-scale projects of $5 million-plus per quarter from conception to completion, overseeing task allocation, timeline setting, and budgeting to consistently meet deadlines and cost targets
Entry-Level Professional Experience Example
Assistant Web Developer | June 2023 – present
Google | Mountain View, CA
- Conduct performance monitoring to analyze metrics including speed, traffic, and functionality – recommending bug fixes to associate web developers resulting in 18% fewer bugs
- Designed and implemented systems to drive performance metrics and potential improvement, realizing results within three months that increased company revenue by 7% that quarter
- Engineered code for three new Google applications within two months, along with heading up a successful rollout with a user adoption rate of more than 20,000 downloads within the first week for each app
- Support a team of 25 associate and senior web developers
Resume writer’s tip: Quantify your experience
Use numbers and metrics to show results you achieved in previous roles. Provide context to your work history and give recruiters a better understanding of your scope and impact. Demonstrate your value and potential as a web developer by detailing your troubleshooting, debugging, code writing, and application development skills.
Do
- “Handled website troubleshooting and debugging.”
Don’t
- “Supported troubleshooting and debugging initiatives to improve website functionality by 20%.”
What if you don’t have experience?
Even if you do not have professional web development experience, you may still have valuable skills and knowledge from education and training. Highlight relevant coursework, certifications, and volunteer experiences. For example, if you built a website for a local club, showcase this work on your resume.
4. Include relevant education and certifications
List relevant education and certifications to show you’re a well-qualified web developer who is committed to continuing education. Include the title of the degree or certificate earned, the institution’s name, and the completion date. Also, list continuing education courses or professional development programs you’ve completed.
Education
Template:
[Degree Name] | [Graduation Month and Year]
[School Name] | [City, State Abbreviation]
Example:
Bachelor of Science (B.S.), Web Development | May 2021
University of San Diego | San Diego, CA
Certifications
Template:
[Certification Name] | [Awarding Organization] | [Completion Month and Year]
Examples:
Adobe Certified Expert (ACE) | Adobe, | June 2017
Certified Mobile Application Developer (CMAD) | International Association of IT Professionals | May 2016
Azure Developer Associate (AZ-204) | Microsoft | February 2015
5. List pertinent key skills
Most organizations rely on some form of ATS to identify qualified candidates for job openings. To get your resume through the initial screening process and into the hiring manager’s hands, incorporate keywords from the job description directly into your profile, professional experience, and skills section. Below are key terms and skills that you may encounter while applying for web developer positions:
| Key Skills and Proficiencies | |
|---|---|
| Agile methodology | Application development |
| Back-end development | CSS |
| Front-end development | HTML5 |
| JavaScript | Mobile web development |
| PHP | Prototyping |
| Python | Search engine optimization (SEO) strategy |
| Technical project management | UI design |
| User-centered design | UX design |
| Web development | Website optimization |
Resume writer’s tip: Use common action verbs
Strategically select the words you incorporate into your web developer resume. Start each bullet point in your professional experience section with an engaging action verb to showcase your job duties and accomplishments. Using descriptive words to demonstrate your success with various web developer responsibilities will grab the attention of hiring managers. Another tip: Avoid weak first-person statements such as, “I was responsible for…”
| Action Verbs | |
|---|---|
| Analyzed | Collaborated |
| Conducted | Coordinated |
| Designed | Developed |
| Enhanced | Evaluated |
| Executed | Generated |
| Identified | Implemented |
| Improved | Integrated |
| Performed | Supported |
How To Pick the Best Web Developer Resume Template
When selecting your web developer resume template, prioritize structure and readability over visual appeal. Avoid loud graphics and overbearing colors; instead, focus on a clean design that showcases your content in an organized way. Hiring managers will always be more interested in your achievements and qualifications than the style of your template.
Frequently Asked Questions: Web Developer Resume Examples and Advice
According to the Bureau of Labor Statistics, jobs for web developers and digital designers are projected to grow 8% from 2023 to 2033, which is faster than other occupations. The increase is driven by the expanding e-commerce marketplace and demand for online shopping from consumers who are increasingly turning to the Internet rather than brick-and-mortar retailers.
Because of these projections, you must align your resume with the job description to secure interviews for the most lucrative opportunities. The web developer field can be competitive, and tailoring your document to individual job postings will significantly increase your chances of landing your next job opportunity.
For example, suppose a company is looking for a web developer who specializes in responsive graphic design for mobile devices. Highlight this skill in your profile. Or, if a technology business is seeking a web developer with extensive back-end experience, note this in your resume summary.
The key difference between a Web Developer CV and a Web Developer resume example is the level of detail. A CV is typically more comprehensive, listing all relevant experience and achievements, whereas a resume example is more concise, focusing only on the most relevant information for a particular job. The CV can also include academic background and research work, while a resume is usually more focused on professional experience and key accomplishments.
Reverse chronological format is ideal for most resumes, including those for web developers. This approach ensures that your most recent and relevant experience is featured at the top of your document. Even at the entry level, avoid functional resume formats.
Your web developer resume should demonstrate your skills in coding, UX design, technical project management, and programming languages such as JavaScript or HTML5. Note cross-collaboration and solution-finding skills. Bring these soft skills to life with measurables such as reducing bugs by a specific amount of percentage to optimize user engagement.
Make your web developer resume stand out by highlighting your expertise, such as leading a team of junior developers and implementing scalable web applications by integrating diverse web technologies. Incorporate numbers and data along with keywords that align with the job description. Begin with an engaging profile summary, detail your accomplishments in the professional experience section, list relevant skills, and include your education and certifications.
Check Out Related Examples
Resume Templates offers HR approved resume templates to help you create a professional resume in minutes. Choose from several template options and even pre-populate a resume from your profile.